The 5 points in this guide are the most rapidly impactful areas of our Technical SEO Blueprint here at Wildfire Digital.
It turned a 3-year decline into an 83% YoY uplift for allbeauty.com, creating millions in new revenue, and grew another business from 3 to 60+ staff within 2 years.
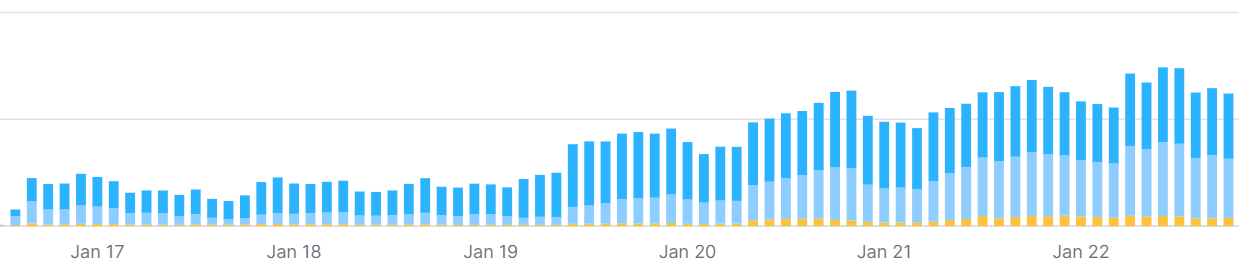
Most SEO ‘experts’ will tell you SEO takes 6-12 months to start having an impact. The technical fixes we’re rolled out from Feb 2019 in this example from a large UK-based E-commerce website, leading to rapid explosive growth:

Technical SEO changes can have an almost immediate impact. This is especially true for larger, enterprise-level e-commerce websites selling hundreds or thousands of products globally.
No matter what size you are though, you’ll no doubt be able to benefit from implementing at least 1 of these technical fixes to improve your Organic traffic.
1. Image Optimization
It's a basic one to start with, but such an easy win for so many websites. You can pretty much guarantee you have some large images on your site that are:
- Harming mobile user’s experience
- Reducing mobile rankings
- Impacting your conversion rates
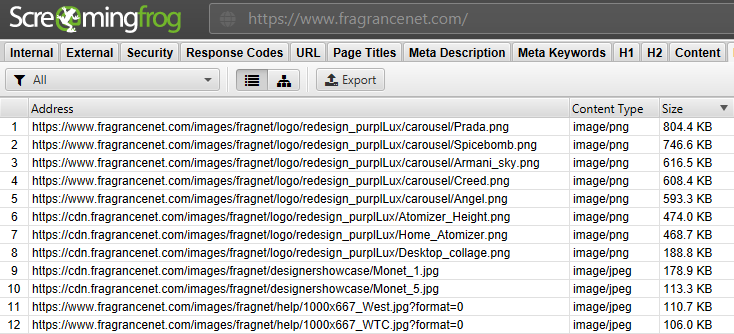
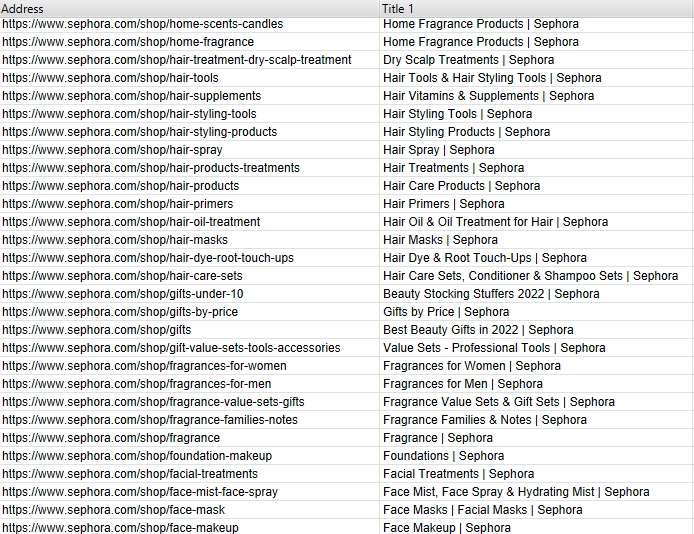
Just as proof, searching ‘fragrances’ and running a quick crawl on the top result:

After just crawling 20% of the site we’ve already found an image that’s almost 1MB. None of these images should be over 100kb really. Optimizing images is an easy win because not only are the problems easy to find, they are easy to remedy and shouldn’t need development resources. The impact on UX is immediate, and may well improve conversion, while the SEO impact should be quick. If you discover a huge image file that's on every page (for example, someone wanted a very high quality logo and uploaded the full size max resolution version) or multiple large images on a high traffic page such as the homepage, the impact will be bigger.
Here are the key steps for optimizing images on large e-commerce websites:
- Find them: Just run Screaming Frog or a similar website crawler, and click the ‘img’ tab and sort by size. Anything above 100kb should be looked into.
- Compress the offenders: Use image compression tools like TinyPNG, ImageOptim, or ShortPixel to reduce file sizes without compromising image quality.
- Choose the right format: Save images in the most appropriate format for the web. Use WebP where possible, or JPEG for photographs and complex images, while opting for PNG for images that require transparency or have simple shapes and lines.
- Implement responsive images: Use the “srcset” and “sizes” attributes in your image HTML tags to provide different image resolutions for various screen sizes. This ensures that the most suitable image is served to users based on their device and screen resolution.
Example: <img src="product-1.jpg" srcset="product-1-480w.jpg 480w, product-1-800w.jpg 800w" sizes="(max-width: 600px) 480px, 800px" alt="Product 1"> - Lazy load images: Implement lazy loading techniques to delay the loading of images until they're in the user's viewport. This can significantly improve page load times, especially for pages with numerous images.
Example: Use the loading="lazy" attribute in your image HTML tags, or use JavaScript libraries like Lozad.js for more advanced lazy loading functionality.
2. Dynamic Content Optimization
Dynamic content optimization for search engines is the automatic adapting of your website's content to improve its keyword targeting. This technique is less simple and will require development resources, but can have a significant impact and quite quickly.
Let’s jump into an example. Again, using Screaming Frog, you can quickly see if you have problems in this area:

You don’t want to see multiple pages with the same title. A simple automated rule based structure can quickly change all of this, improving optimization, rankings and click through rates on your rankings. For example:
[sub-category name] - [category name] - [brand]
The same rules can of course be applied to the meta descriptions and other content areas. The dev work shouldn’t be complicated in most cases.
However, this can’t be 100% relied on. Once this is put in place to cover the basic optimization of all pages at scale, you should prioritize page-by-page optimisations. For example, Sephora has automatic optimization in place but hasn’t taken this further. Even high level pages, such as ‘Fragrance’, just have the most basic page title: “Fragrance | Sephora”. This is a huge missed opportunity:

Harnessing the power of SEMRush data and Google Search Console data can help you identify visibility opportunities and optimize your pages for maximum impact. To do so, follow these steps:
Analyze SEMRush and Search Console data: Identify pages with high organic traffic, and look for keywords these pages are ranking for, but not in the top spot. This will give you a prioritization of pages to carry out specific optimization on; they already have some traction, but the keyword rankings driving traffic can be further improved.
Implement on-page optimization: Optimize title tags, meta descriptions, headings, and content to target the high-potential keywords. Where possible, add more unique content into the landing pages to improve the quality and ranking potential.
This process can be carried out on a monthly basis to consistently jump on the opportunities as they arise.
3. Handling Out of Stock Products
In the past, we have worked with websites which were instantly 404ing a product page when it became out of stock. This is a terrible way to handle things; all of the rankings you may have been building up for that product will get severely impacted if Google crawls the page and sees the 404.
So, how should you deal with this to maximize SEO performance and not harm UX? Well, don't 404 the page immediately. It’s perfectly fine in terms of UX to just show an Out of Stock notice and prevent adding to cart. If necessary, you can build in processes to include a 404 after say 6 months of a product being out of stock.
4. Common Geo-Targeting Setup Issues
When dealing with large websites, the setup for handling different regions can be a significant pain point if the website is using country folder levels.
4.1. Watch Out for Unnecessary Site Variants
One big issue can be dynamic site creation. If a website wants to sell in all countries, and creates duplicates of the site, auto-translated, to every language and country combination, you soon end up with a huge website with millions of pages.
If your website has crawlable country - language combinations such as: /jp-en/ or /es-en/ or /de-fr, you may have a problem. It is fine from a UX perspective to provide many country websites and language combinations, however these should not be indexable in all cases. Whilst in theory, you could argue that someone may be searching in english, in Japan, and need the /jp-en/ website, it is not good for SEO to have all of these pages. The problem is duplicate content and crawl budget. Pick a small set of country/language combinations, and stick to the local languages in that area (eg. /es-es/). With the other combinations, either use a canonical tag to point to the main version for the region, or use a NOINDEX tag to prevent indexation of the content (and back it up with a disallow directive in the robots.txt file, but don't solely rely on this).
4.2. Fix Hreflang Tag Implementation
Hreflang tags play a crucial role in helping search engines understand the relationship between different language and country versions of a website. Proper implementation ensures that the correct language version is displayed to users based on their location and language preferences. However, common mistakes can lead to hreflang tag issues and hinder search engine performance. To implement hreflang tags correctly, follow these steps:
Ensure consistency: Verify that the hreflang tags on each page correspond to the alternate versions of that page. Inconsistency between pages can confuse search engines. For example, if the English version of a page links to the Spanish version, ensure that the Spanish version also links back to the English version.
Cover all language and country combinations: For each page, include hreflang tags for all relevant language and country versions to provide a complete map for search engines.
Use the correct language and country codes: Stick to the ISO 639-1 standard for language codes and ISO 3166-1 Alpha 2 for country codes to avoid any confusion for search engines.
For example, use en-us for the United States English version.
4.3. Auto-redirecting Users
It may seem like a great idea to automatically land your users on the most relevant country variant based on their IP, but remember you are also redirecting Google… and Google has a US based IP.
The problem here is that if your main target audience is in UK for example, but US visitors (including Google) are redirected to the US website, if this is a 301 redirect Google will be passing the strength to the US website. It causes all sorts of secondary problems, but it’s an easy fix; simply make sure you’re using a 302 redirect. If you are backing this up with correct hreflang tags, this is the ideal setup. Changing this can have a big impact, but it's best to consult an SEO professional on your specific situation before implementing it!
5. Schema Markup
Schema markup is another of those changes which can impact a large number of pages at the same time, and therefore can significantly enhance SEO performance. By utilizing structured data on your product pages, you can provide search engines with detailed information about your products, making it easier for them to understand and display your content in rich search results.
Implementing schema markup for product pages involves adding specific tags and attributes to your HTML code. These tags help search engines identify crucial information about your products, such as their names, descriptions, images, prices, availability, and more. By doing so, you increase the likelihood of your products appearing in rich snippets, carousels, and other enhanced search result formats, which can lead to higher click-through rates and better overall visibility.
Some key aspects to consider when adding schema markup to your product pages are:
Choose the appropriate schema type: Use the "Product" schema type from Schema.org (https://schema.org/Product) to mark up your product pages. This type includes various properties specific to products, making it the ideal choice for optimizing your e-commerce website.
Include essential product information: Make sure to add markup for crucial product details such as the product name, description, image, price, and availability. This information helps search engines display your products accurately and attractively in search results.
Utilize additional schema properties where possible: Depending on your products, you may also benefit from using more specialized properties, such as "color," "size," "brand," or "material." These properties can provide extra information to search engines and enhance your product's presentation in search results. The more data you can tag, the better.
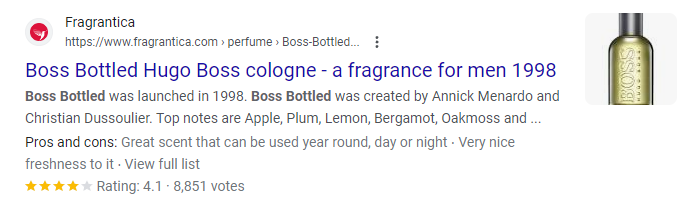
Add ratings and reviews: If your product pages feature customer ratings and reviews, include this data in your schema markup. Aggregate ratings and review snippets can make your products stand out in search results, increasing their appeal to potential customers, For example:

Test your markup: Use Google's Structured Data Testing Tool (https://search.google.com/test/rich-results) or the validator on Schema.org here: https://validator.schema.org/ to ensure that your schema markup is correctly implemented and free of errors. This will help guarantee that search engines can easily interpret and display your product data as intended.
There are of course many, many other technical fixes you might need to get results. These 5 are some of the most impactful for most large websites, in the quickest time. Not all websites are the same though, and you might be being held back by a totally different issue. Make sure you run software to keep on top of issues like 404s, but don’t just rely on software! Automated programs can’t simulate deep technical analysis; regularly run a full, manual technical audit.